
onpropertychange事件是IE下独有事件,它不支持IE9及其以上版本(非兼容模式)通过jQuery的bind进行动态绑定。在Ecology8中,所有的编码全部标准化,不再支持IE的兼容模式, 运行环境都必须是标准模式, 所以在ecology8中这个事件会在高版本的IE上失效。这个事件在非IE一直是不支持的。由于浏览按钮赋值的字段是个隐藏域,在流程HTML下直接通过
bindPropertyChange来进行事件绑定。
常用组件事件绑定
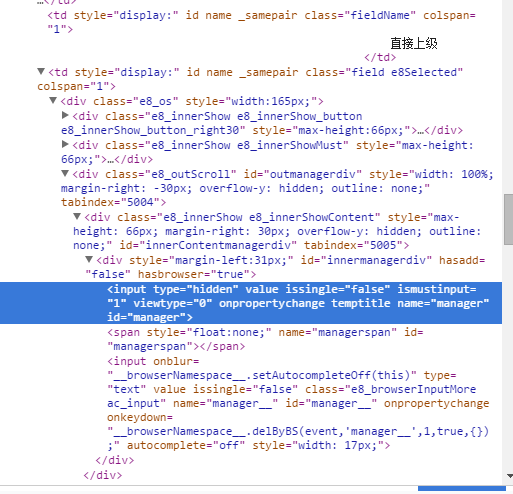
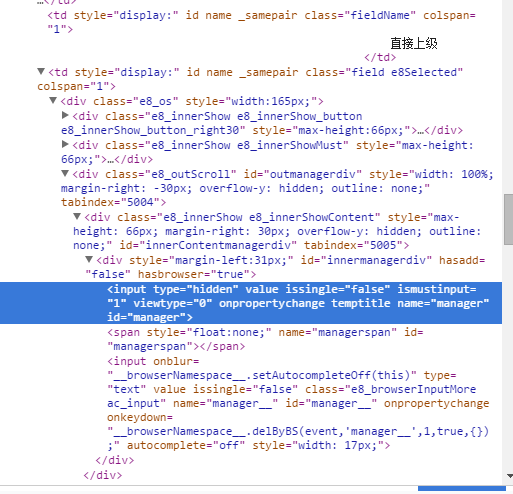
浏览按钮
浏览按钮解析后赋值字段是个隐藏域
type='hidden',不支持onchange事件,只能通过onpropertychange事件进行绑定。

onpropertychange事件是IE下独有事件,它不支持IE9及其以上版本(非兼容模式)通过jQuery的bind进行动态绑定。在Ecology8中,所有的编码全部标准化,不再支持IE的兼容模式, 运行环境都必须是标准模式, 所以在ecology8中这个事件会在高版本的IE上失效。这个事件在非IE一直是不支持的。由于浏览按钮赋值的字段是个隐藏域,在流程HTML下直接通过
bindPropertyChange来进行事件绑定。
jQuery(function(){//页面加载绑定事件
jQuery("#field1104").bindPropertyChange(function(){
var obj = jQuery("#field1104");
var val = obj.val();
if(val!=''){
jQuery("input[name='check_node_<%=cgorderid%>']").each(function(){
jQuery(this).attr("checked","checked");
});
if(jQuery("input[name='check_node_<%=cgorderid%>']").length>0){
deleteRow<%=cgorderid%>(<%=cgorderid%>,false,false);
}
}
});
});
如果不支持
bindPropertyChange的时候,可以通过以下方式进行事件绑定进行操作
//定义一个轮询的方法,来判断浏览按钮的隐藏域值是否发生变化
//如果发生变化则执行要调用的方法
function bindchange(id, fun) {
var old_val = jQuery(id).val();
setInterval(function() {
var new_val = jQuery(id).val();
if(old_val != new_val) {
old_val = new_val;
fun();
}
}, 50);
}
jQuery(document).ready(function() {
//调用绑定的事件方法
bindchange("#field" + fybx_xglc_fieldId, getDetail145817);
});
function getDetail145817() {
var xglc = "";
if(jQuery("#field" + fybx_xglc_fieldId).length > 0) {
xglc = jQuery("#field" + fybx_xglc_fieldId).val();
}
if(xglc == "") {
return;
}
//执行其他操作
}
输入框、下拉框
可以直接通过
bind、on、live等直接绑定具体操作的时间。
jQuery(function(){//页面加载绑定事件
//可以直接通过 bind,live等直接绑定具体操作的时间。
jQuery("#field1104").bind('change',unction(){
var obj = jQuery("#field1104");
var val = obj.val();
if(val!=''){
}
});
});
明细字段的绑定
由于明细是动态生成的DOM
不能直接绑定事件,可以通过对明细添加按钮的单击事件来绑定或者对明细记录数的onpropertychange事件来绑定。
1、添加按钮事件绑定
<button class="addbtn_p" type="button" id="$addbutton0$" name="addbutton0" onclick="addRow0(0);return false;" title="添加"></button>
对addbutton0的单击事件,在增加一个绑定具体按钮的事件,如:
jQuery(function(){
jQuery("button[name=addbutton0]").live("click",function(){
change();
});
change();
function change(){
//needcheck
var fieldvalue = "<%=fieldvalue %>";
jQuery("input[id^='field<%=detaillxfieldid%>_']").bindPropertyChange(function(){
//付款类型
var name = jQuery(this).attr("name");//获取字段的name
var ckvalue = jQuery(this).val();
var flag = name.split("_")[1];
var ck_value = jQuery("input:hidden[name=needcheck]").val();
if(fieldvalue.indexOf(ckvalue)!=-1){
if(ck_value.indexOf(("field<%=detailxglcfieldid %>_"+flag))==-1){
jQuery("input:hidden[name=needcheck]").val(ck_value+",field<%=detailxglcfieldid %>_"+flag);
jQuery("#field<%=detailxglcfieldid %>_"+flag).attr("viewtype","1");
}
jQuery("#field<%=detailxglcfieldid %>_"+flag+"span").html("<IMG src='/images/BacoError.gif' align=absMiddle>");
}else{
ck_value = ck_value.replace(new RegExp(",field<%=detailxglcfieldid %>_"+flag+"","g"),"");
jQuery("input:hidden[name=needcheck]").val(ck_value);
jQuery("#field<%=detailxglcfieldid %>_"+flag).attr("viewtype","0");
jQuery("#field<%=detailxglcfieldid %>_"+flag+"span").html("");
}
});
}
});
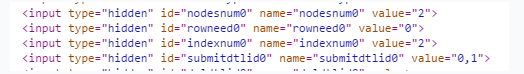
2、明细数据索引标识事件绑定
每个明细表都有如下标识,如nodesnum、indexnum等。

jQuery("#indexnum0").bindPropertyChange(function(){
bindfee(1);
});
bindfee(2);
function bindfee(value){
var indexnum0 = 0;
if(document.getElementById("indexnum0")){
indexnum0 = document.getElementById("indexnum0").value * 1.0 - 1;
}
if(indexnum0>=0){
if(value==1){ //当前添加的行
//初始化科目
jQuery("#field"+dt1_subject+"_"+indexnum0).bindPropertyChange(function(){
getFnaInfoData(indexnum0);
});
}else if(value==2){//初始化
for(var i=0;i<=indexnum0;i++){
//初始化科目
jQuery("#field"+dt1_subject+"_"+i).attr("indexno",i);
jQuery("#field"+dt1_subject+"_"+i).bindPropertyChange(function(){
getFnaInfoData(this.indexno);
});
}
}
}
}